|
|
Editor help movies
1 Introduction to Links
One factor above all others that has made the World Wide Web (www) so powerful is the concept of links. It is easy to take for granted the ability to click a word or an image and immediately be transported to another page or another part of a page.
Because links are so important, a dedicated guide has been created to explain how to create links with our website creation system
The purpose of the guide is to supplement the online hyperlink help movies particularly with information on how to link to internal pages on your website.
This document assumes that you have already logged into you website, you are familiar with the website management system and you have already created the webpages into which you want to create links.
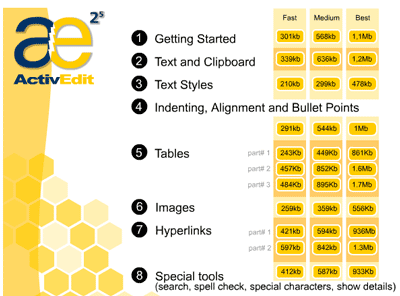
NOTE: This document provides just a fraction of the information that is available in the help movies. To watch the hyperlink help movies type the following address into your browser http://www.reason8.com/upd8/flash/activedit/index.html
A screen will then appear and you should click Option 7 to watch the movies that discuss hyperlinks.

2 Types of hyperlinks
This document deals with two basic types of hyperlink. It will show you how to:
- establish hypertext (hyperlinks from text) and how to link from images.
- create a link that generates an email to you (mailto: link)
3 Creating hyperlinks
3.1 The hyperlink window
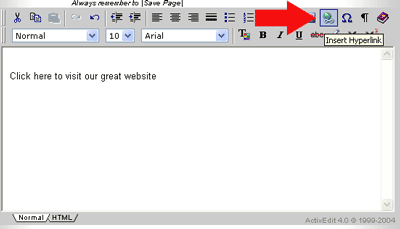
All hyperlinks are created using the hyperlink window. To open the hyperlink window click on the icon shown

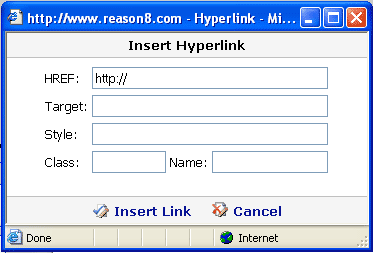
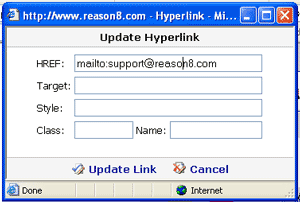
The hyperlink window is shown below

There are a number of fields in this window but only the first two fields will be discussed in this document. The other fields are only relevant to 'framed' websites or websites that handle layout and design in a different way.
HREF : (Short for Hyperlink Reference)
This is the destination of the link. The URL (or absolute address of the destination is entered here)
TARGET : (How the destination should be displayed)
TARGET controls where the new document will be displayed when the user follows a link. Most of the time, clicking on a link simply loads a new document in the same window. However, with TARGET, you can have the new document open in a new window by entering _blank
3.2 Create a hyperlink to an external document
- Login to your website
- Click step3 Webpages
- Click the webpage name from the table in which you wish to add a link
- Type in text or upload an image that you want to use as the link 'anchor'
- Highlight the text or click the image once.
- Click on the icon
 to open the hyperlink window
to open the hyperlink window - Enter the destination HREF
( TIP if it is a page on an external website you must type the full address including the http:// or https: prefix)
- If you want to open the link in a new browser window add _blank to the Target field.
- Click [Insert Link]
If you added a hyperlink to text you will notice that the text has changed colour and may be underlined.
- Click [Save Page]
To test the hyperlink, click the [Test Your Website] ![]() button at the top of the page, navigate to the page with the hyperlink and test it works as expected.
button at the top of the page, navigate to the page with the hyperlink and test it works as expected.
3.3 Create a hyperlink to INTERNAL webpages
3.3.1 Background
Creating internal hyperlinks is very similar to creating external hyperlinks.
This section explains how to locate the page address and then how to create internal links between your webpages.
When you create a new webpage or product, the system allocates a unique reference for this page. If you do not delete this page the address will always stay the same and your link will be valid.
However, if you create an internal hyperlink to a webpage and then you delete this webpage and create another webpage with the same name do not expect the hyperlink to work. The reference will no longer be valid as the system allocates a new address to each new page it creates.
3.3.2 Finding the address of a webpage on your website
There are two ways to discover the address of a webpage on your website
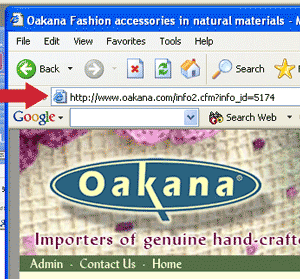
- Logout from the editor and simply navigate around your website. As you move from page to page look at the Address Bar in your browser. Each page has a unique address in the format www.yoursite.co.uk/info2.cfm?info_id=1234

- The other way to discover the address of the page you want to link to is:
- Click step3 - Webpages
- Click the settings icon for the webpage you want to link to
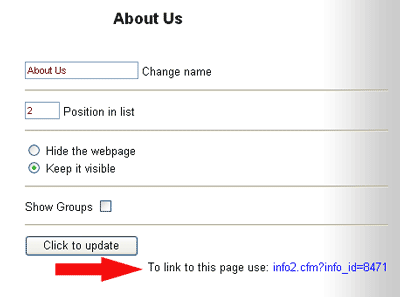
- The address is provided on the settings page displayed as shown below.

TIP:
When you are linking to an internal webpage you do not need to put in the 'http://' nor do you have to put in the ' www.yourdomain.co.uk ' . Simply enter the webpage in the format as shown above. You system will recognise it as an internal relative link.
4 Creating an email link
4.1 Background
It is very easy to create a link that allows your visitors to send you an email. The mailto: link allows you to setup a link from text or an image. When your visitor clicks the link the email system on their own computer is activated, a new email is generated and the destination of the email is set to be whatever you choose.
Warning. Although this is a powerful and very simple way of allowing your visitors to send emails to you, it relies on them having email software and a valid setup email account within the software
4.2 Creating a link
To create a mailto link:
- Login to your website
- Click step3 Webpages
- Click the webpage name from the table in which you wish to add a link
- Type in text or upload an image that you want to use as the mailto: link 'anchor'
- Highlight the text or click the image once.
- Click on the icon to open the hyperlink window
- Enter the destination HREF email address in the format: mailto:your.name@mail.com

- Click [Insert Link]
If you added a mailto: link to text you will notice that the text has changed colour and may be underlined.
- Click [Save Page]
To test the link, click the [Test Your Website] ![]() button at the top of the page, navigate to the page with the hyperlink and check that it works as expected.
button at the top of the page, navigate to the page with the hyperlink and check that it works as expected.
| User guide | Link guide | Image guide | Buy guide |
