Website Design for Small Businesses

WHAT DO WE DO?
We design your website to be as unique as your business. We never use templates and NEVER use Wordpress.
Your very own writer. Making sure the important messages come across and you are indexed on Google
SEO included. Your website is designed to be found and ranked by Search engines.
ARE WE ANY GOOD?


I had the pleasure of working with Dotgo again second go around on building a website with Faith who worked very well with my ideas and she put together a very good website for my plumbing business. I will definitely be recommend to any who needs a website.


Fantastic experience with DotGo from start to finish. Their process to get a small business up and running with a fully functioning e-commerce website is second to none. Their design and e-commerce portal is intuitive and shows you the progression of the website right up to the point it is published. I worked with Josh in sales who was particularly refreshing as he laid out exactly what the website would be able to do as well as certain limitations. As long as you know the way the process works and what they can and cannot do, this is an exceptionally inexpensive and fast way to get your small business online and selling. Jen worked with me throughout the process as my web developer and was professional, patient and really helpful throughout the process. I cannot recommend DotGo highly enough. Superb service and excellent value for money.

Great service, quickly produced website to a high standard.


I have been running my own small business for the last 21months, unfortunately my current website wasn't attracting enough traffic. I started to look for a professional website design company to create a new website without breaking the bank. After speaking to 3 compainies I decided Dotgo was the right company to build my new website, no hard sale, no blinding me with technical data just listening to the reasons why I wanted a new website. Once I had transferred the money the process was quick and easy, Dotgo were very slick and efficient in arranging a web designer, then a web writer drafted the first version within three days. I was sent the first draft via email in a word document. It was explained clearly this was a word document, which needed to be accurate but not complete, once I had viewed and fedback my thoughts the script writer does his magic. Once the magic content has been approved by me the web designer creates the first draft and shares it via a Zoom meeting. This is my opportunity to view and feedback to the web designer. There were a few minor changes required and to be honest the response from the web designer was fantastic, not a problem even removing a section and adding another section, which wasn't mentioned in the first two sessions. It was a quick turn around after the changes, I was delighted with the end result. Dotgo swapped my URL from my previous company to their own, the transition was seamless, although my company email wasn't playing ball, an IT expert sorted it out very quickly. Every person I spoke with at Dotgo were fantatic and a real pleasure to work with. I can highly recommend Dotgo services their attention to detail was second to none, which resulted in a fantastic website. The customer service doesn't end there continual support is only a phone call away. Well done Dotgo a first class service at a very reasonable price.


I had a great experience with the DotGo Team. From sales to web design - everyone was friendly and responsive. Their pricing was very good and I am very happy with my final website creation. It looks great :-) I highly recommend their service.


I wanted to take a moment to express my sincere gratitude for the outstanding service provided by DotGo represented by Liadin. We are thrilled with the level of service we have received, which has far exceeded our expectations. From start to finish, everything has been perfect. The timing of the service was impeccable, the quality of the work exceptional, and the professionalism displayed by your team truly remarkable. Not to mention the impeccable attention to customer service, which made the entire experience seamless and enjoyable. Moreover, the value we received in relation to the price paid is unparalleled. DotGo has truly set a benchmark for excellence in service delivery. Once again, thank you for your exceptional service. We look forward to continuing our partnership with DotGo and will not hesitate to recommend your services to others.


Josh, Jessica and Tom were fantastic from the get go. They not only created a website which I love, but made me a part of the process from start to finish.


They were very approachable and eager to assist with our vision of what we wanted for our new website. The process was very straightforward and easy. The end results have exceeded our expectations and would absolutely recommend DotGo to anyone.


Thank you Faith and Tom and all at DotGO. Building the website with such experienced and creative support has been invaluable. The whole process has been really interesting and I would highly recommend them.


Great team that produced a fantastic product that kept up clear communication scheduled round our busy work days. Big thanks to Faith and the team


Great communication and very helpful, made it a breeze.


Professional prompt did exactly what I ask if fact wen extra mile could not ask for anymore looking forward to the future with website
WHAT DOES IT COST?
How much does a business website cost to build and manage?

Customised website, designed with passion
£499+vat
£39 per month
| Webpages | Many |
|---|---|
| Timing | 4-6 weeks |
| Design service | |
| Bespoke | |
| Google SEO | |
| Branding/logo |
|
| Blog writing |
|
| Ecommerce |
Everything you need to be successful online
£999+vat
£39 per month
| Webpages | Many+ |
|---|---|
| Timing | 4-8 weeks |
| Design service | |
| Bespoke | |
| Google SEO | |
| Branding/logo | |
| Blog writing | |
| Ecommerce |
Full ecommerce website with all features
£699+vat
£55 per month
| Webpages | Many |
|---|---|
| Timing | 4-8 weeks |
| Design service | |
| Bespoke | |
| Google SEO | |
| Branding/logo | |
| Blog writing | |
| Ecommerce |
Prices do not include VAT
RECENT EXAMPLES

Website type
Full personalised quote
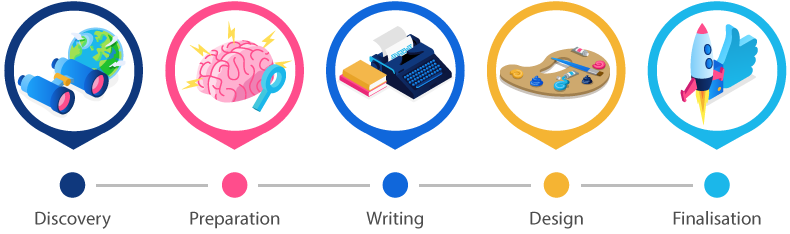
HOW DO WE DO IT?

We call it the DotGO way
A web design process like no other
DO WE BUILD SHOPS?
We build it - you run it .
Once your shop is ready, we design and give you a dedicated 1:1 training session. We introduce you to all the tools you'll need and send you a full recording of the training session.
Add your products and automatically manage and track your stock as you sell online and offline.
Offer your customers the option to pay with PayPal, Credit or Debit Cards.
Marketing
Latest post
Tips and Tricks
Latest post
Ecommerce
Latest post
There's nobody else quite like us

and be the best you can be online.